Estructura de un Blog y Tendencias de Diseño de 2024-2025
by Marco García, Co-Fundador / CEO
Un blog busca ser un punto de contacto entre lectores, organizaciones e individuos. Tradicionalmente un blog es un espacio donde se crean entradas "no relacionadas" al contenido principal de una web y tiene como objetivo vertir conocimientos, opiniones y experiencias de un autor o autores.

El blog como herramienta de comunicación
En 2024 y posiblemente en 2025 sigamos observando la tendencia de empresas, emprendedores y desarrolladores de utilizar el blog para obtener visibilidad a traves de los motores de busqueda.
Para definir la estructura de un blog tradicional y "estandar" revisaremos cada elemento que lo constituye.
Estructura básica de un blog
- Header. Compuesta por el menú y el branding de la organización.
- Columna de Contenido. Espacio editorial donde se entrega la información a los lectores.
- Sección de autor. Espacio donde se presenta al autor de la entrada.
- Barra Lateral. Elemento auxiliar de navegación interna del contenido o inter-site.
- Footer. Elemento que se situa al final de la página y que contiene información de contacto y legal.
Header

Un blog sigue una estructura de navegación similar a la de un sitio web. En el caso el Header es el primer elemento con el que tiene contacto un usuario. Este se compone de dos partes fundamentales, el branding y el menú.
Branding
No necesariamente debe ser el logo de la empresa, puede ser un título o un eslogan que identifique al blog u organización. Es por ello que hemos utilizamos el termino de branding de esta forma, no nos cerraremos a solo usar el "logo" de la organización.
Sino que nos permitirá mantenerlo flexible y alineado los objetivos de imagen y comunicación que la organización este buscando.
En el caso de un blog personal, el nombre del autor puede ser un excelente opción para integrar.
Si es un blog de una empresa, el nombre de la empresa y/o un eslogan que identifique la misión de la empresa suele ser el elemento de elección.
Menú
El menú es el segundo elemento básico que compone a un header. Este funciona para distribuir a los usuarios a lo largo del contenido y para mantener una estructura organizada y coherente que permita la navegación a través de las diferentes secciones del blog.
Top tip
Este elemento del header juega un papel crucial en la "User Experience (UX)" de un blog. Debe reflejar y comprender las necesidades de información de los usuarios.
¿Cómo estructurar un menú?

La temática del blog dictará la estructura del menú. Por lo que conocer el sector industrial al que se dedica la empresa, organización o individual es crucial para definir las categorías que lo compondrán y mantener una coherencia ante el usuario y tambien ante motores de busqueda.
Top tip
Crear un gran menú solo se logra pensando en las necesidades de información del usuario.
¿Cómo crear un buen menú?
Categorizar en grandes grupos la información es una excelente práctica que permite condensar y organizar la información de un sitio que logre distribuir a los usuarios a la información que esperan recibir.
Por lo que juega también un papel importante del desarrollo conocer el sector industrial al que se dedica el blog o negocio.
Por ejemplo:
/home | |-- flores-y-significados/ | |-- flores-para-ocasiones-especiales/ | |-- flores-que-representan-emociones/ | |-- cuidado-y-consejos/ | |-- consejos-para-plantas-de-interior/ | |-- cómo-hacer-tu-jardín-florecer/ | |-- diseño-floral/ | |-- arreglos-para-eventos/ | |-- decoraciones-minimalistas-con-flores/
Esta organización mantendrá coherencia no solo ante usuarios, sino motores de busqueda, de esta forma también los ayudarás a comprender "la temática de tu blog".
Cuerpo - Columna Principal
Generalmente referido como "Body". La columna principal de un blog busca ser el espacio editorial donde se entrega la información a los lectores.
La estructura que puede adoptar una columna principal, puede variar en función de la temática, estilos de autor e imagén de la organización. Sin embargo una estructura efectiva es:
Título Principal
Titular generalmente encerrado en una etiqueta "h1" que representa el tema principal de la entrada.
Parrafo
Un parrafo encerrado en una etiqueta "p" que busca ser la introducción a la entrada.
Subtítulos
Subtitulos encerrados en etiquetas "h2" que buscan ser los temas secundarios de la entrada y que contextualizarán la información del H1.
Top tip
Si no estas familiarizado con los terminos "h1", "h2" y "p", estas son etiquetas HTML que se utilizan para estructurar el contenido editorial de una página web.
Imágenes, videos, iframes y otros elementos multimedia
Los elementos multimedia por si mismos no son parte de la estructura de un blog, pero juegan un papel crucial en el desarrollo del contenido editorial y son considerados como elementos de apoyo para la creación de un blog.
Una imagén, video o PDF puede enriquecer la lectura de un usuario, mejorar los tiempos de estancia en una página y mejorar así la experiencia de usuario.
Barra lateral

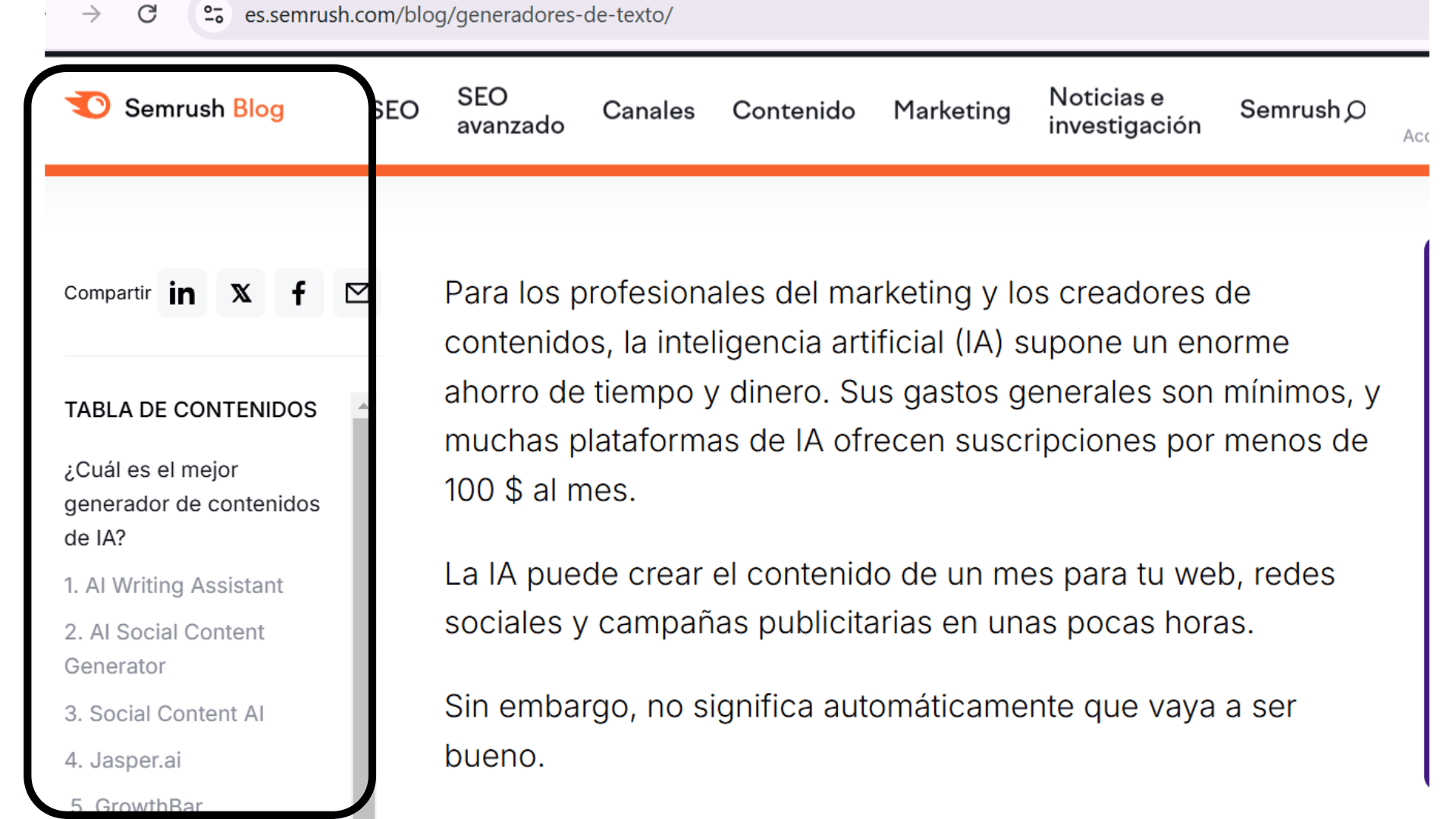
Las barras laterales son elementos auxiliares de navegación. La tendencia actual de este tipo de barras dentro de un blog es generarlas dinámicamente para servir a la navegación interna de contenidos de alta densidad de palabras.
Estas generan un índice de contenidos utilizando enlaces ancla y las etiquetas de titulares para ser generados dinámicamente.
Top tip
Los enlaces anclas en 2024 son cruciales para el diseño moderno, permitiendo la navegación interna de un blog. Y en entornos más avanzados incluso logran páginar y generar rutas como en Next.js.
Barras laterales de navegación inter-site
Si bien ya no son tendencia, las barras de navegación laterales permiten a los usuarios navegar en el sitio web similar a como lo hace un menú de cabecera.
Estos espacios suelen contener "Widgets" que son capaces de entregar contenido relacionado que forma parte del blog. Por ejemplo mostrar entradas relevantes, redes sociales o incluso publicidad.
Top tip
Las barras laterales erán excelentes para navegación en equipos de escritorio, sin embargo, en dispositivos móviles estan obsoletas ya que por lógica de programación se colocan despues del codigo, siendo casí un footer.
Footer ó Pie de página
El pie de página funciona como un distribuidor de los usuarios que logran llegar al final de nuestro contenido editorial y se situa despues del "Body".
La realidad es que apenas el 5% de los usuarios vera este elemento, sin embargo es ampliamente utilizado como un "sub menú" y una zona donde se establece la identidad y cultura organizacional de una empresa u organización.
Por lo que en esta zona es ideal para colocar enlaces hacia páginas e información relacionada al negocio como:
- Términos de Servicio. Un documento que establece las reglas de uso de un servicio o producto del sitio web o blog.
- Póliticas de Privacidad. Un documento que establece como la organización hace uso de los datos personales de los usuarios.
- Dirección. La dirección física de la organización.
- Póliticas de Cookies. Un documento que establece como la organización hace uso de las cookies.
- CopyRight. Establece la protección del uso de información y derechos de autor.
- About us. Una página que establece la misión, visión y valores de la organización.
Buenas prácticas para el footer
Mantener un footer limpio es crucial para la experiencia de los usuarios que logran llegar al final de tu contenido. Estos usuarios estarán interesados en conocerte y generar contacto contigo, por lo que es crucial que le brindes información relacionada a tu identidad organizacional.
Un ejemplo de un footer simple y efectivo es el siguiente:
Insetar imagen
Wrap up
La idea de "blog" nace de un sitio web tradicional, es por ello que ha heredado muchos de sus elementos de diseño de interfaz de usuario.
El elemento más característico de este tipo de sitios web o secciones es la columna principal. Utilizada ampliamente para generar contenido editorial.
Mi recomendación más grande, diseña "mobile first" y no pierdas de vista la intención de usuario de tu sector, esto reducirá los índices de rebote de una web y mejorará las conversiones.